Website Fast Tags
title: Guide description: Learn how to setup Flexport fast tags for your online storefront.
Guide
Deliverr is undergoing a rebrand to Flexport. API code will still have `Deliverr` in the meantime.
Flexport Website Fast Tags is a way of quickly and easily integrating Flexport's fast tags into an online storefront. This lets online shoppers know whether or not fast shipping, ie. one, two or three day, is available for a product in their area.
Before you get started
Outline
There are a few steps we'll need to take to complete integration of Flexport Website Fast Tags onto your storefront:
You MUST implement both on your store in order to display fast tags, offer the correct shipping option at checkout, and receive Flexport's discounted fast tag 2-Day rates.
Including the Library
Add the library to the storefront by placing the following script tag onto any pages that want to use the website fast tags library:
<script src="https://fast-tags.flexport.com/web/main.js"></script>Place this somewhere within the head or body tag.
Adding the Badge Component
There are two main methods of adding the fast tags to a page:
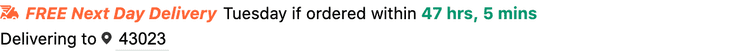
The deliverr-tag component: This adds a fast tag badge that matches the service level available for the product(s) in the customer's location. This is something that fits well on pages with lists of products.
The deliverr-tag-extended component: This adds a fast tag badge that matches the service level available for for the product(s) in the customer's location along with:
- a zip code form where a visitor can manually enter override our auto-detected location.
- when a package is expected to arrive
The extended badge is something that fits well on product detail pages where a customer would like more information on a product and is closer to adding the product to the cart.
Add either the simple or extended tag html as shown below where you would like the tag to be placed on the page.
Simple

<deliverr-tag></deliverr-tag>Extended

<deliverr-tag-extended></deliverr-tag-extended>Connecting product info
Both tags need to be connected to Flexport seller data before being able to determine fast shipping availability. For both the basic and extended tag, there are two methods of doing this:
- By adding the data-skus attribute and the data-sellerid attribute onto the tag
- By adding the data-dskus attribute onto the tag
Note
Bothdata-skus and data-dskus take arrays that must be valid JSON. For examples of valid JSON data, see the official site.Use the forms below to generate usable html using either data-skus or data-dskus.
Using data-skus
- Type in the SKU(s) for all product variants this tag applies to, separating each SKU on its own line.
- Type your seller id as provided to you by Flexport.
Using data-dskus
- Type in the Flexport SKU(s) for all product variants this tag applies to, separating each SKU on its own line. Flexport SKUs (DSKUs) can be found in Flexport's seller portal.
Displaying the Offer at Checkout
When a customer checks out, the website will need to retrieve the shipping option available for the cart. This is done through getShippingOptions. Pass the customer's full address along with the sku/dsku data
Example
window.DeliverrApi.getShippingOptions({
destination: {
street1: "760 Market Street",
street2: "8th Floor",
zip: "94102",
city: "San Francisco",
state: "CA",
country: "US"
},
skus: [
"sku127"
],
sellerId: "flexport-sellerId"
})Configuring the Application
The Flexport fast tags library runs with intuitive defaults to minimize the amount of configuration necessary to get started, but some features are opt-in and need to be set. To do this, assign a value to the DeliverrFastTags property on the window global:
const myConfig = {}
window.DeliverrFastTags = {
appConfig: myConfig;
}Where appConfig are your desired configuration settings.
Important
Configuring Cart Minimums
Before getting started, it's important to know that the cart minimum value is managed within the Flexport systems, if you haven't already set a cart minimum value, please contact a Flexport customer representative. The Flexport fast tags library allows you to show the fast delivery badge along with a message letting your visitors know that their cart needs to hit a certain amount before being eligible for fast shipping. This is by off by default, so we'll need to add a couple of things to our configuration:
window.DeliverrFastTags = {
appConfig: {
cartMinimum: true,
sellerId: 'my-flexport-provided-seller-id',
}
}Here in our app config, you can see that the cartMinimum property has been set to true, telling the library that we want to show the badges with cart minimums in mind. For the fast tags library to be able to figure out what your cart minimum values have been set to, we also need to configure the sellerId. This is the same id that you'll see in seller portal and other Flexport apps.
Setting a cart size and price
Fast tags show the cart minimum message conditionally, and does this by checking if the current cart size plus the product price of the fast tag meet the cart minimum in our system. When the cart minimum is met, it chooses to show the "order by" message, and when it isn't met, is shows the cart minimum value that needs to be met to qualify for fast shipping. The tag gets these two values from html attributes:
<deliverr-tag-extended data-price="20" data-cart-size="45" />The data-price attribute, tells the library that the product represented by the fast tag is $20, and the current size of the cart is $45. If either value changes at some point due to a customer adding things to their order, or due to variant switches, these attributes need to be updated to reflect those changes.